はてなブログの初心者が、はてなブログをカスタマイズをしてみた!

こんにちは、管理人の「名無し」です。これで3記事目です。私の性格が3日坊主なので、この記事で終わるかもしれませんがよろしくお願い致します。
さて、もしかすると、これで最後になるかもしれない3記事目は、「はてなブログのカスタマイズ」についてです。
私は、はてなブログを使うのが初めてなので、今回の記事は「はてなブログを作って、やってみたこと」を初心者目線で書いていこうと思います。
私のように、はてなブログを始められた方や、「色々とブログのカスタマイズをしたいな!」と考えている方はぜひ見ていってください。
↓ 興味がある項目をクリックしてください。 ↓
はてなブログ初心者の私がカスタマイズしたこと
1、記事の上下にSNSボタンを設置
2、記事上に、拡散希望の言葉
3、見出しのデザインを変更
4、目次の設置
5、サーチコンソールに登録
6、文字の大きさを変更
最初に結論を書くと、上の6つのことをしてみました。1から順に解説していきます。どれもそれほど難しくない内容だと思います。
1、記事の上下にSNSボタンを設置
自分の書いた記事を他の人にも見てもらうには、記事の上や下に、はてなブックマークボタンなどのSNSボタンを設置すると良いので、カスタマイズしてみました。やり方は簡単です。

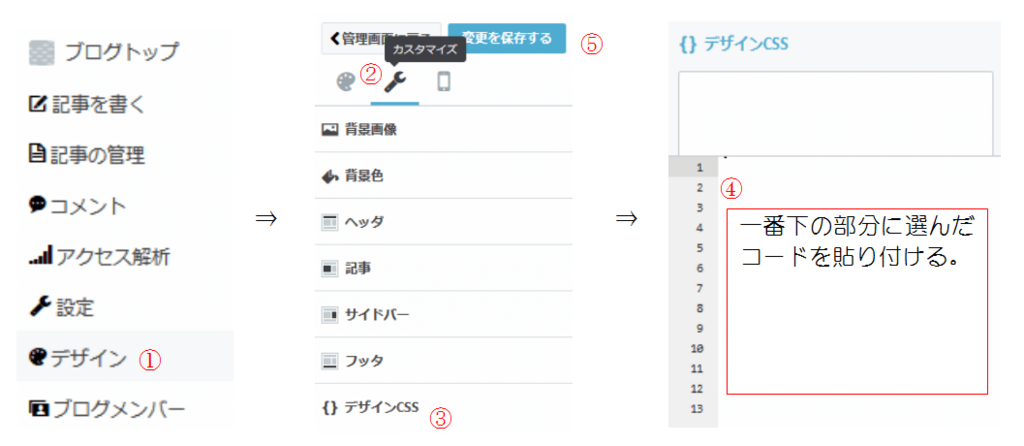
まず、管理画面の ①デザイン → ②カスタマイズ → ③記事 → ④記事上下に表示 の順にクリックしていけばいいだけです。上画像の流れを参考にしてください。
これで、記事の上下にはてなブックマークボタンやツイートボタンを設置することができます。
2、記事上に、拡散希望の言葉を入れる。

「SNSボタンの近くに拡散を希望する言葉を入れると良い」とのことなので、これもやってみました。やり方は、

管理画面の ①デザイン → ②カスタマイズ → ③記事 → ④記事上 の順にクリックです。後は、ここに自分の入れたい言葉を書けばOKです。
ちなみに、記事下にも同じように言葉を入れることができますので、入れておきましょう。
3、見出しのデザインを変更
見出しというのは、下の画像のような部分です。色んな人がデザインを変えているので、見たことがある人も多いのではないでしょうか?

はてなブログの見出しの初期設定は、文字が大きくなるだけの設定になっています。しかし、それだけでは、寂しいし、見やすさがイマイチだと思ったので、私も見出しのデザインを変更してみました。
見出しのデザインを少し変えるだけでも、サイトの雰囲気が変わると思うので、ぜひやってみてください。カスタマイズのやり方に関しては、
の記事をご覧ください。はてなブログの初心者である私でも簡単にできましたよ。
4、目次の設置

はてなブログは、目次を設置することができます。記事の文字数が多い場合は、目次をつけておくと、訪問してくれる方が見やすいだろうと思ったので、私も設置してみました。
作り方に関しては、こちらの記事で非常に詳しく説明されています。目次を作ると、見出しを作ったところにジャンプすることができ、訪問者に優しい記事となります。
5、サーチコンソールに登録
自分のサイトをブログなどで作りはじめたばかりの人は、まずgoogleのロボットに自分のサイトを見つけてもらわないといけません。
なぜなら、googleに自分のサイトを見つけてもらわないと、「検索画面からの訪問者が0」なんてことになります。サーチコンソールに登録すると、自分のサイトや書いた記事をgoogle先生に比較的早く見つけてもらえるので登録しました。
登録の仕方については、下の記事を見てください。はてなブログ初心者の私でも簡単に登録できましたよ。
6、文字の大きさを変更
サイトによっては、文字が小さくて何を書いてあるのかわからないサイトってありますよね。私は目が悪いので、自分のサイトの文字を大きくしました。
文字の大きさに関しては、googleも「文字の大きさは16px以上にした方がいいよ!」と勧めています。ということで、文字を大きくしてみましょう。
やり方は簡単ですよ。まず、下の画像のように、管理画面の ①デザイン → ②カスタマイズ → ③デザインCSS の順にクリックしてください(作業①~③)。

デザインCSSをクリックすると、右図のような画面になると思います。ここの一番下の空白の部分に、
.entry-content p {font-size: 16px;}
を貼り付けてください(作業④)。なお、デザインCSSに貼り付ける場所は、はてなブログの初期設定の場合、3行目か4行目ぐらいになると思います。
これで、文字の大きさを16pxにすることができます。この16pxの数字部分を大きくすれば、文字も大きくなります。ちなみに私のサイトの文字は17pxにしています。
なお、スマホの文字の大きさが変わらないようでしたら、
@media screen and (max-width: 480px){.entry-content p {font-size: 16px;}}
も貼り付けてください。
以上、はてなブログのカスタマイズに関する情報でした。私のような、はてなブログ初心者の方に参考になれば、うれしいかぎりです。
それでは、4記事目があるかどうかわかりませんが、最後まで読んでいただきありがとうございました!