はてなブログの見出しをカスタマイズしたら、初心者の私でもできた!

どうも、管理人の「名無し」です。アホみたいに寒い日が続きますね。今日で2記事目です。2記事目の内容ははてなブログの見出しのカスタマイズに関する情報です。見出しというのは、上の画像のようなヤツです。
この見出しがあると、「いいなあ、カッケ―なあ」と思ったので今回紹介することにしました。ただそれだけの事!そして、ここで唐突ですが、あるサイトをぶっこみ紹介!興味がある人は見てください。
それでは、「はてなブログの見出しを変えたい!」と思っている方や、「ブログをおしゃれにしたい!」と思っている方は見ていってください。
↓ 以下の4手順で、見出しを簡単にカスタマイズできます ↓
はてなブログの見出しをカスタマイズする方法
それでは、私のようにhtmlの知識がない人や、難しいことができない人にでもわかるように、初心者目線で解説していきます。
1、好きな見出しのデザインを探す。
まず、自分のお気に入りの見出しを探しましょう。このサイトに色々なデザインがありますので、まず好きな見出しを選んでみてください。シンプルなものやおしゃれもの、かわいい見出しなどたくさんあり、私も非常に迷いました・・・
2、コードをコピーして、h1をh3に変える。
お気に入りの見出しが見つかったら、コードをコピーして、メモ帳などに貼り付けましょう。そして、ここが大切なのですが、下の画像のように、コードのh1をh3に書き変えてください。

h3に変えることで、大見出しのデザインを変更できます。ちなみに、h4にすれば中見出しを、h5にすれば小見出しのデザインを変えることができます。
3、CSSにコードを貼り付ける。
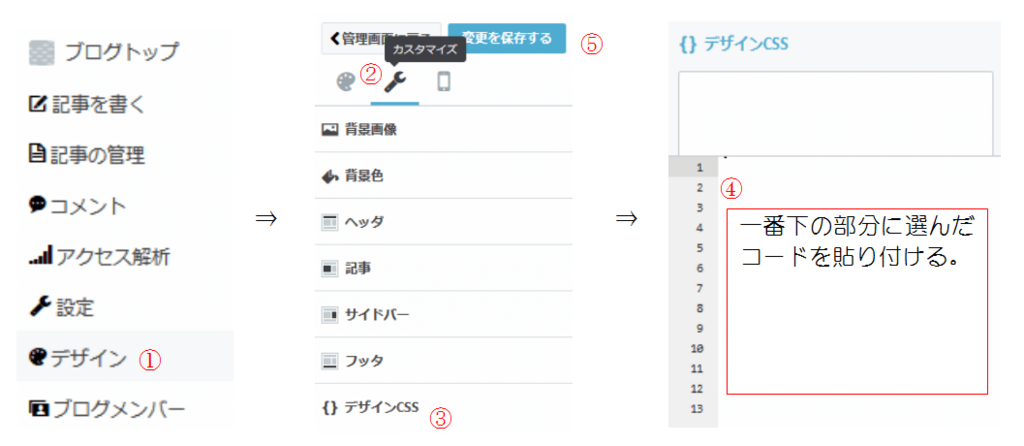
それでは、上でコピーしたコードをCSSに貼りつけましょう。CSSは管理画面の ①デザイン → ②カスタマイズ → ③デザインCSS の順にクリックすれば画面に出ると思います。

デザインCSSをクリックすると、右図のような画面になると思うので、後は選んだコードをコピーして、一番下の空白の部分に貼り付ければOKです。貼り付ける場所は初期設定の場合、3行目か4行目ぐらいになると思います。
貼り付けが完了したら、最後に⑤の変更を保存するのボタンをクリックすればOKです。この保存ボタンを押さないとデザインが反映されないので、注意しましょう。
4、見出しの変更を確認
最後に見出しのデザインが変わったか確認しましょう。記事作成画面を開き、なんでもいいので文字を書いて大見出しボタンを押してください。
すると、カッコの赤線のように黒の太字になるはずです。後は、プレビューボタンを押せば、見出しがお好みのデザインになっていると思います。

以上、はてなブログの見出しをカスタマイズする方法でした。もし、「見出しのデザインが反映されない」とか「うまくできない」とかいうご意見があれば、お気軽にコメントください。